iOS开发小白学习笔记1
本学习笔记基于XCode16版本,以标准iOS App为模版,使用SwiftUI作为界面语言
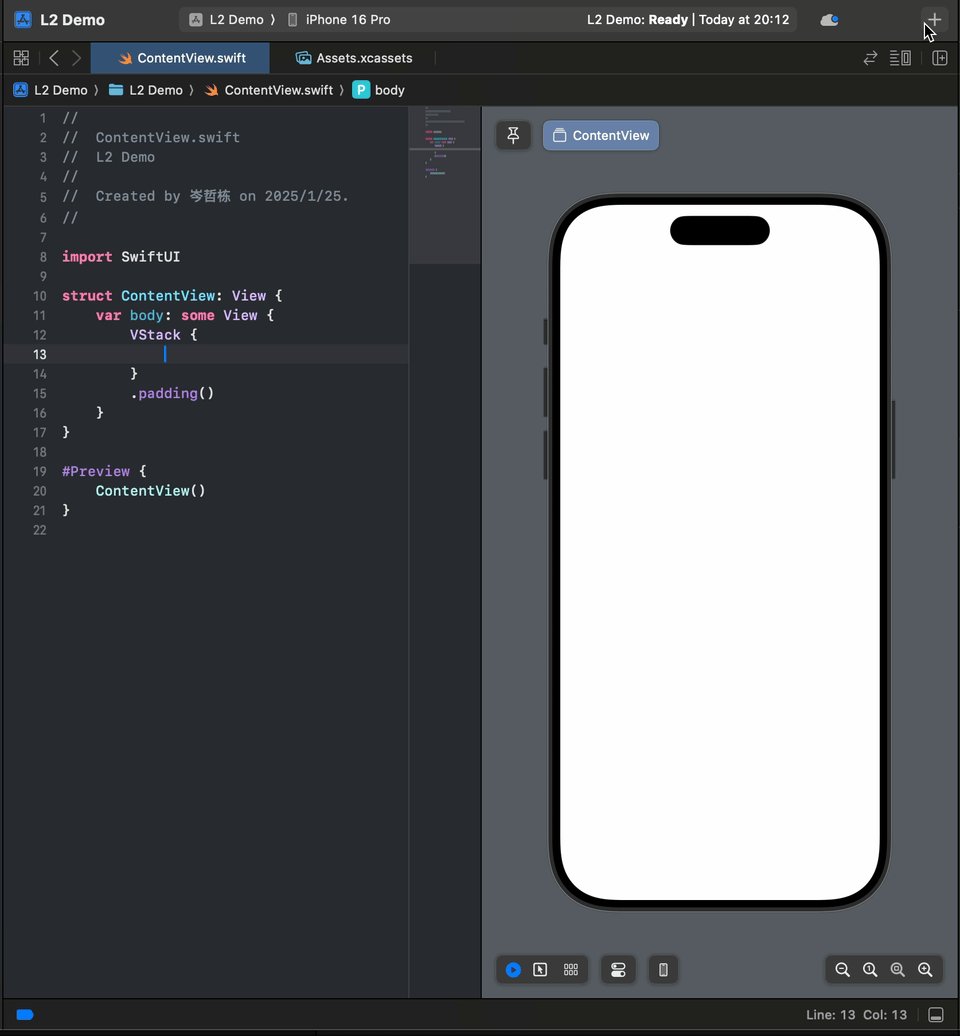
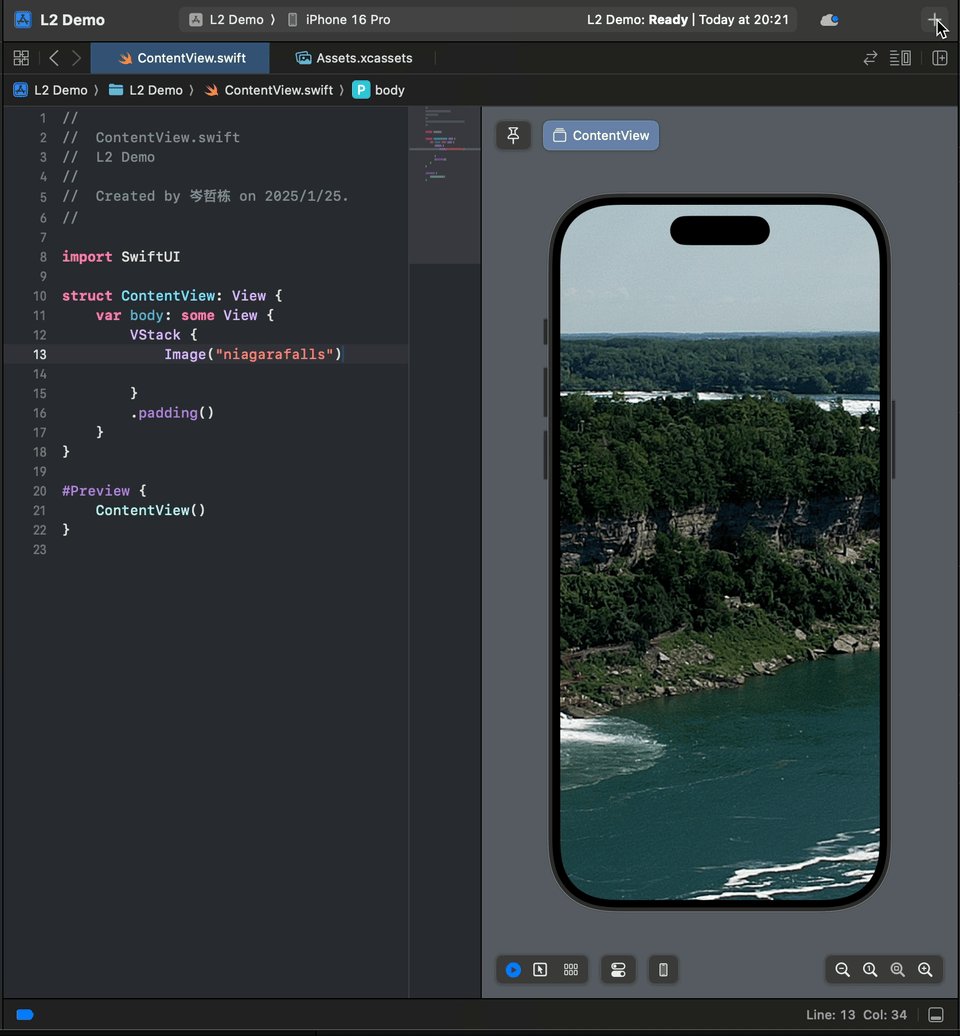
新建一个项目名称为“L2_Demo”的项目后出现以下界面:

下面针对不同的部分分别进行阐述:
项目目录

Assets.xcassets

AccentColor:在此可以设置应用程序主题色
AppIcon:在此可以设置应用程序图标
此外可以拖拽App开发的一些媒体资源也存放在这,拖拽图片到该界面即可导入,导入后的界面如下:

ContentView.swift
创建项目后默认进入的文件,即用户界面设计文件,相当于web开发的HTML文件
[项目名]App.swift
在此编写交互逻辑,相当于web开发的JavaScript文件
用户界面开发基础
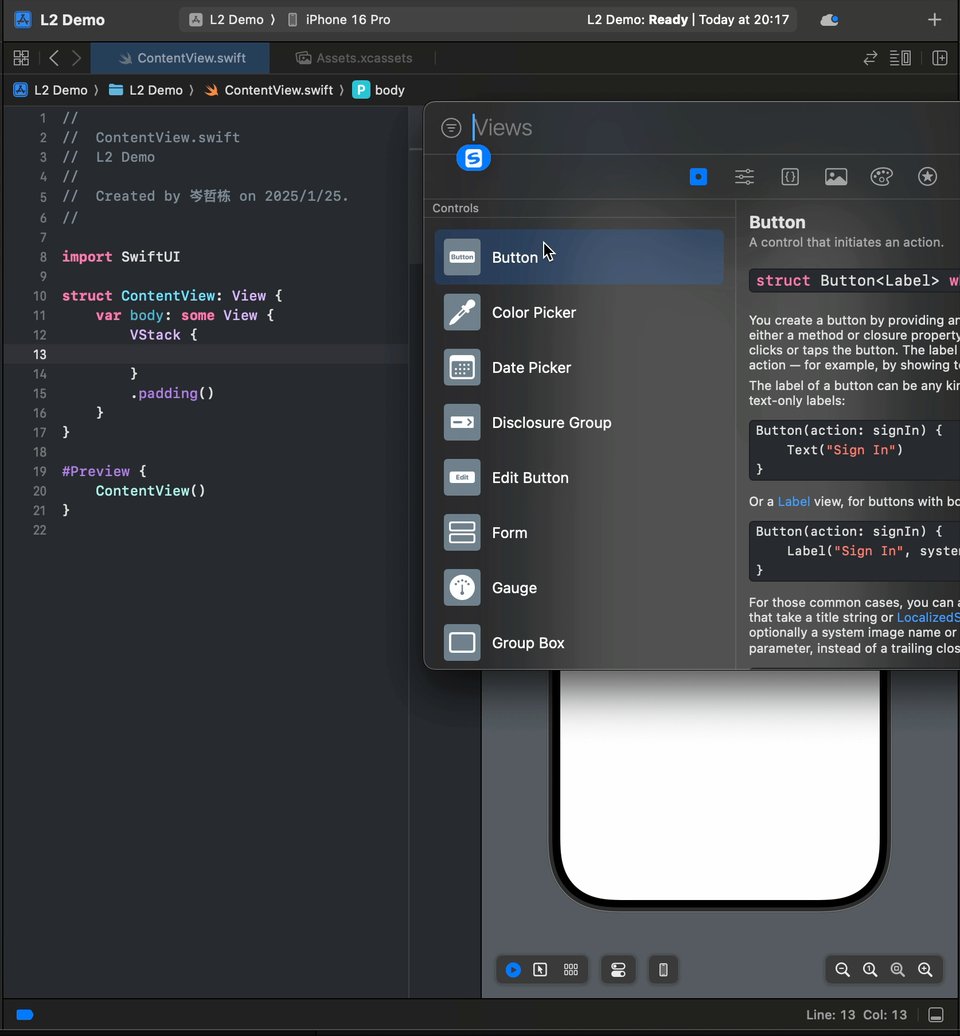
在ContentView页面,点击模拟器右上方的“+”按钮,可以看到很多XCode已经预定好的工具

Views
打开的页面中选中这个正方形中间有个圆形的小洞图标,可以查看Views,相当于HTML的元素

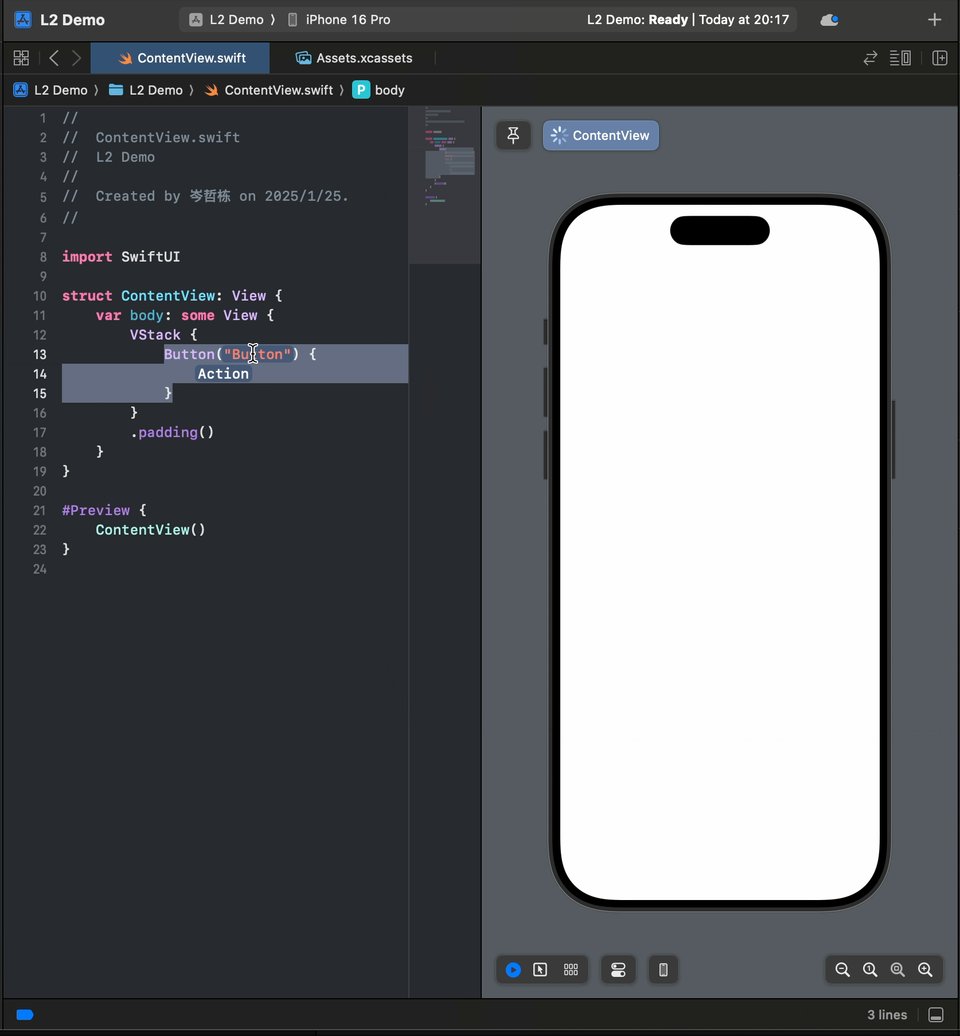
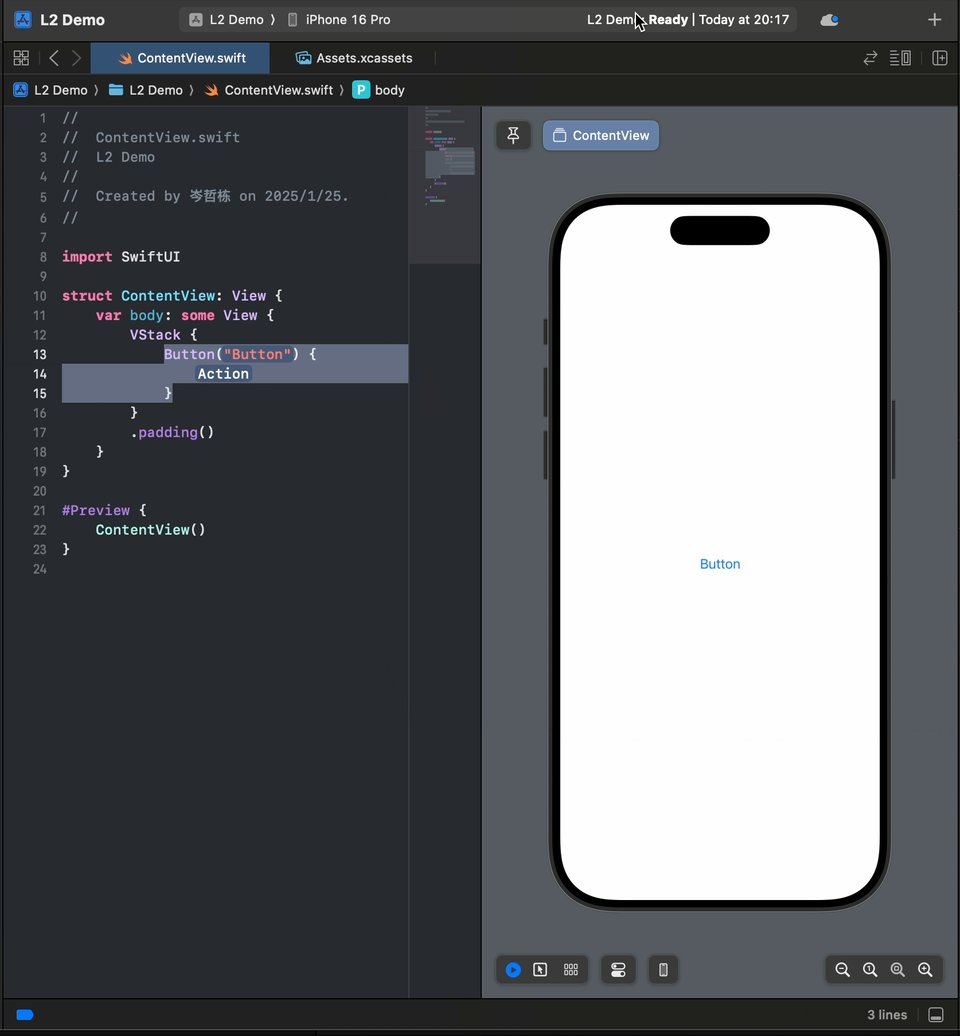
鼠标选中元素后拖拽至代码文件中即可将该元素放置到该位置

一些常用的元素
Image()
图片组件,顾名思义,用于展示图片
在图片组件的参数中直接填写Assets.xcassets中的资源名即可引入该文件

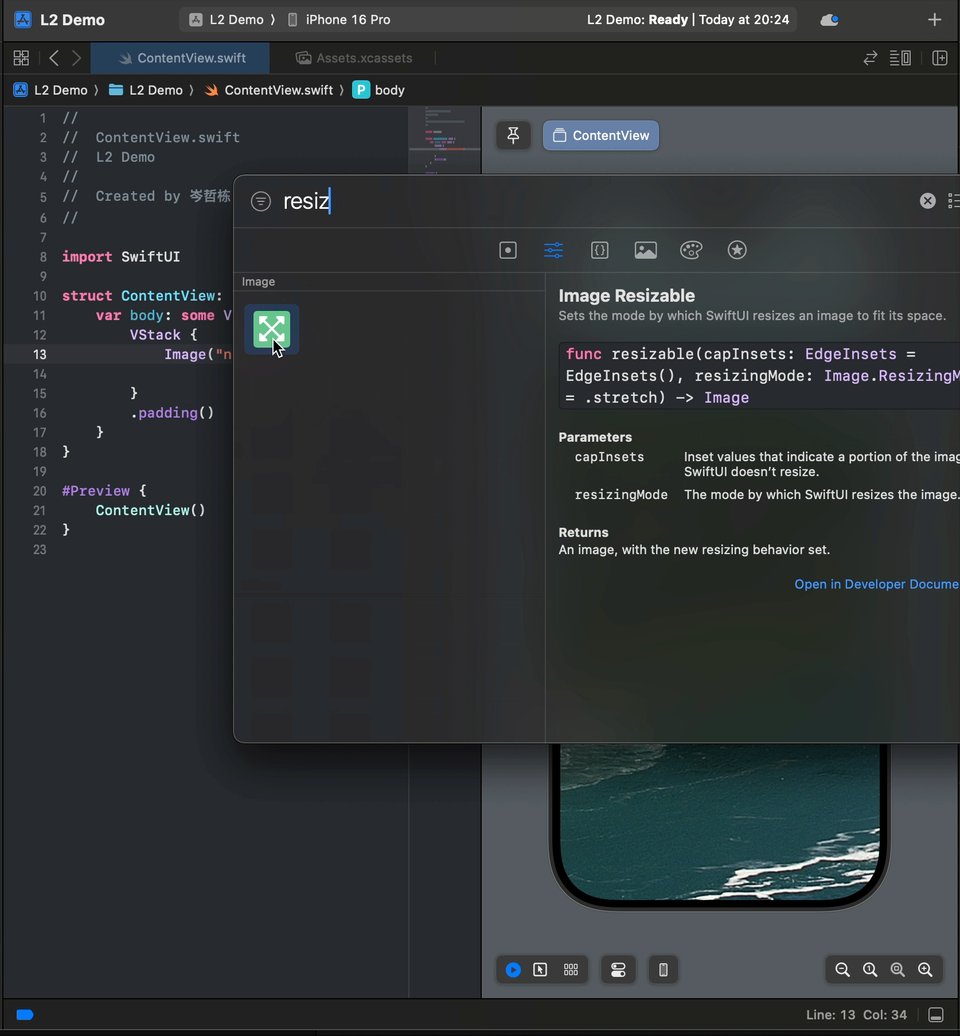
相关修饰符
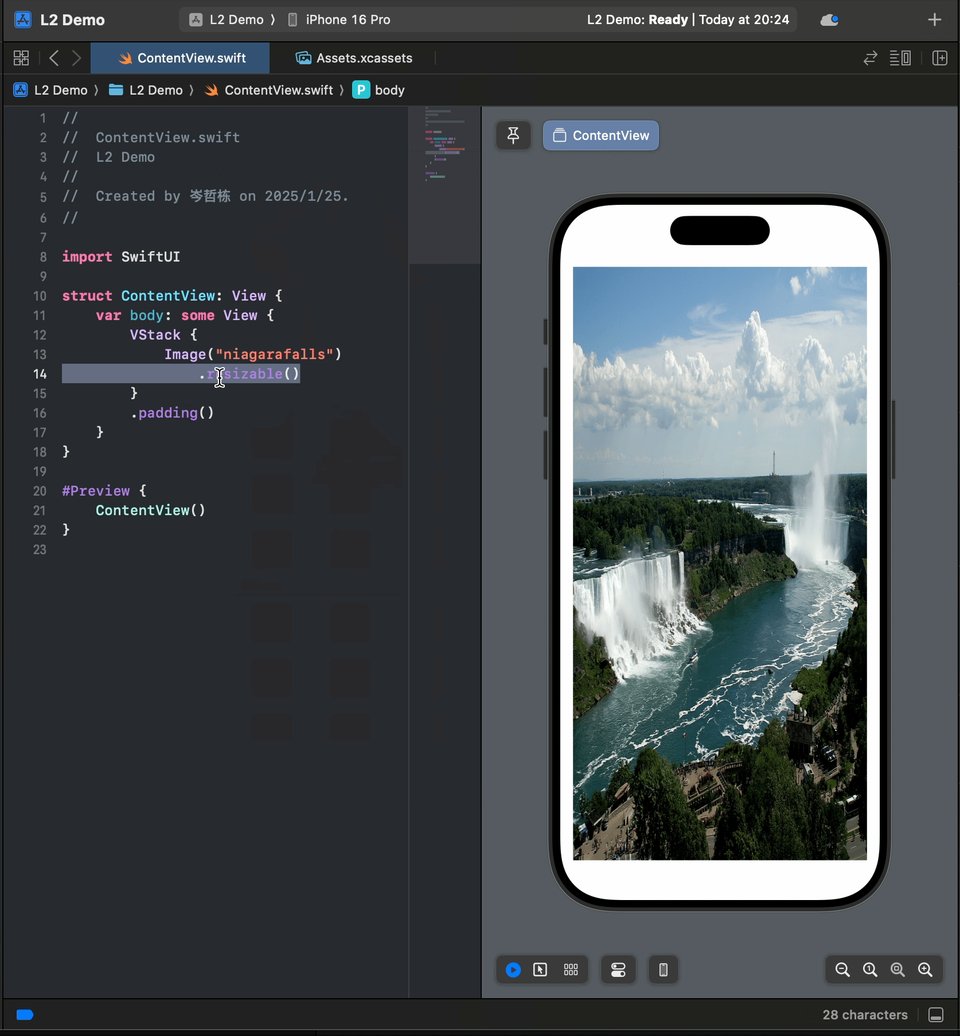
.resizable():调整原始图片大小,使其能在屏幕中完整展示
.aspectRatio():调整布局模式
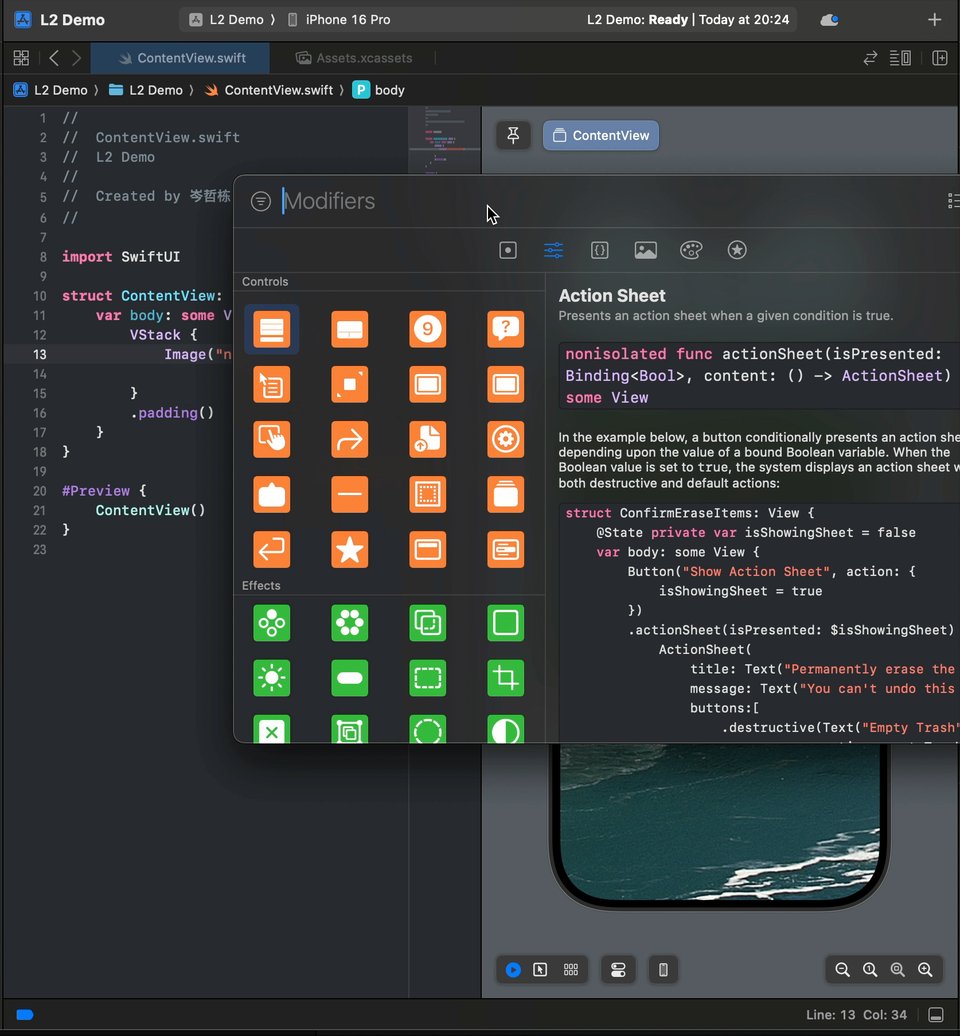
这里提到修饰符了,干脆就介绍一下,同样是点击右上角的+图标打开,不过这时得选中第二个滑块图标

同样可以拖拽到代码文件中

VStack:
垂直容器,在它之中的元素纵向从上到下排列
HStack
水平容器,在它之中的元素横向从左到右排列
ZStack
z轴容器,在它之中的元素沿z轴从最底层开始向最高层排列
Spacer
空白填充元素,用于填充元素之间的空白,增加元素之间的间距
修饰符
.cornerRadius
使元素边缘呈现圆角矩形
.padding()
留一些元素外和其他元素之间的空隙
.background()
设置元素背景
SF Symbols
苹果官方退出的图标库,有非常多的现成图标可以直接使用,具体可以访问官网https://developer.apple.com/sf-symbols/ 下载官方app查看图标信息
在XCode使用SF Symbols图标,只需在Image元素参数中填写systemName: "图标名称"即可,且大部分的图标都有空心和实心两种版本
